Tags : #Design #LesLoisEnUX #UX
Qu’est-ce que la loi de proximité en design ?
La loi de proximité est une des lois de la Gestalt (théorie de la forme). Cette loi s’appuie sur la capacité qu’a le cerveau humain à regrouper automatiquement dans un seul et même ensemble les éléments proches les uns des autres.
Il n’en fallait pas plus pour que les designers web, graphistes et UX/UI designers s’en emparent afin de mieux hiérarchiser, structurer et clarifier les informations d’une interface web.
Cela signifie tout simplement qu’en UX design, il faut réduire l’espace entre des éléments censés appartenir au même ensemble (et vice-versa) afin que l’utilisateur puisse très rapidement faire la distinction entre les différents groupes.

À quoi sert cette loi de proximité ?
L’utilité de cette loi prend tout son sens quand le designer l’utilise lors de la réalisation d’interfaces. Elle permet de lier visuellement des éléments sémantiquement similaires. Ainsi, l’utilisateur pourra beaucoup plus facilement scanner les éléments de l’interface. Les objectifs finaux consistent à rendre le contenu de l’interface plus lisible et sa consultation plus agréable. Prenons un exemple concret pour comprendre l’utilité de cette loi. Si elle est mal appliquée, elle peut être rédhibitoire à l’efficacité d’une interface.
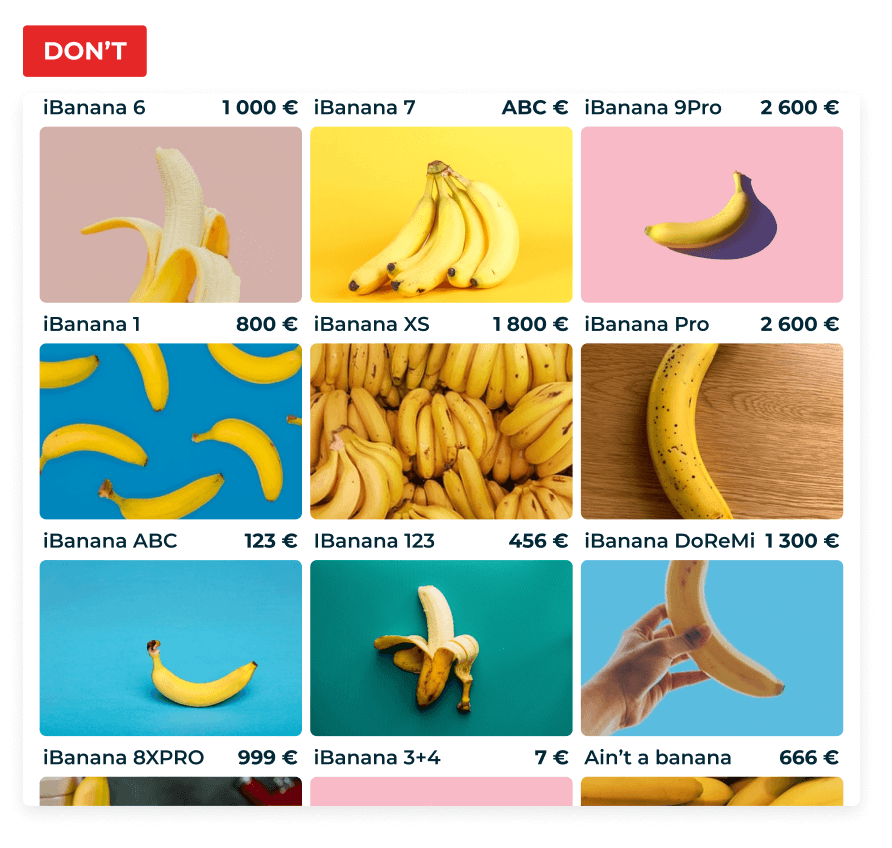
Dans cette première image, nous avons une liste de produits dans laquelle la loi de proximité n’est pas appliquée.

Dans ce grand groupe d’article d’iBanana, il est difficile d’identifier en un seul coup d’œil les différents groupes d’éléments. Les titres, les images et les prix se mélangent et rendent le tout confus, voire dans certains cas, incompréhensible. L’utilisateur finira par réussir à repérer quel titre renvoi à quelle image, quel prix renvoi à quel titre etc. Néanmoins, cela lui demandera un effort assez conséquent. Si toute l’interface a été créée comme ça, il sortira avec un sacré mal de tête ! Tout le but de l’UX design est donc de favoriser l’utilisation d’un produit pour l’utilisateur. Cela passe aussi par la mise en forme des éléments qui constituent une interface.
Comment appliquer la loi de proximité ?
Voici la même liste de produits, mais avec une loi de proximité améliorée. Le design est plus aéré, l’utilisation des espaces blancs a été renforcée. Cela permet d’agrandir la place au design dans sa totalité et de distinguer les éléments du même groupe. Ainsi, chaque objet de la liste est beaucoup plus identifiable et il est plus agréable de la consulter.

Bien sûr, la loi de proximité ne permet pas à elle seule de designer une interface optimisée pour l’utilisateur. Il existe de nombreuses autres règles, lois et tips qui permettent de créer de “bonnes” interfaces “UX oriented”. Ces éléments feront sûrement l’objet d’autres articles dans le futur. 😉
Pourquoi la loi de proximité est-elle utile pour les développeurs ?
Eh oui, même les développeurs peuvent avoir recours à ce principe d’UX/UI design. En effet, la difficulté de retranscrire fidèlement les maquettes en code était l’un de nos problèmes.
Le schéma classique était le suivant : le designer créait sa maquette, son wireframe, son composant. Le développeur lui réalisait cet élément en code. Il fallait alors une review design systématique et nos designers relevaient souvent les mêmes problématiques et erreurs de marges, d’espacement ou autre, le plus souvent liés à la loi de proximité.
Il y avait tout une phase d’allers-retours entre développeurs et designers pour que l’élément codé corresponde aux maquettes ou wireframes. En plus de devoir répéter les mêmes litanies (ce qui peut être assez agaçant à force :p), la quantité de temps passé à répéter ce processus était monstrueuse…
Nous avons souhaité former nos développeurs (front et back) à ces principes afin de les sensibiliser aux problématiques que les UX/UI designers rencontrent dans la création de wireframes et autres maquettes. En effet, le concept de loi de proximité étant assez trivial et accessible à tout le monde, il permettra aux développeurs de mieux identifier tous les petits problèmes d’interface et de faire moins d’erreurs lors du développement des éléments qui composent ces dernières.
Quelques mots pour finir…
Continuez de nous suivre pour ne pas louper les prochains articles sur les autres lois de la Gestalt et autres sujets design. Ces sujets sont facilement compréhensible et accessible à tous pour améliorer vos connaissances et compétences sur le sujet.
On vous conseille l’article de Maxime sur le branding identity pour apprendre les bases de la création d’une identité de marque !
Merci d’avoir lu cet article jusqu’au bout, j’espère qu’il vous aura plu 😉
Publié le 29/11/2021 dans Design
Rédigé par :
